This topic is part of our Web Design with HTML and CSS training

The box model is one of the fundamental concepts in CSS, it is used to configure the appearance of elements and the overall layout of documents.
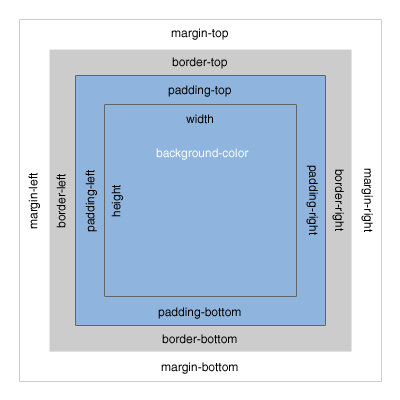
It describes the way an element has the potential for a border, padding, and margin, and how the border, padding, and margin are applied.
The margin is the area outside of the element. It never has color; it is always transparent.
The border extends around the element, on the outer edge of any padding. The border can be of several types, widths, and colors.
The padding exists around the content and inherits the background color of the content area.
The content is surrounded by padding.
This topic is part of our Web Design with HTML and CSS training


Leave a Reply