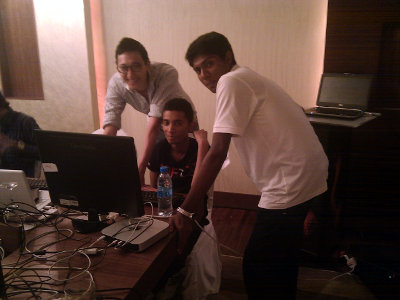
Above, you can see Darshana, Trainer / Developer at Knowledge7, together with three fellow developers participating in one of the first (if not the first) Hackathon in Mauritius.
The idea is to develop a software application in less than 30 hours. The app they develop needs to be a mobile application solving a transport issue. Darshana and friends are developing an app to allow users to know if they have missed their bus or not. If not, the apps tells them when the bus will approximately arrive.

The second team is develop a mobile app which attempts to solve the issue of car pooling. As we all know, many people travel to work alone in their car and this causes a lot of traffic problems. The idea is to allow people to use one car and travel in group.

The third team is building an alarm which wakes you up when you get near your bus stop as we’ve all seen so many people sleeping on buses…
This first Hackathon is the child project of Jonathan Siao of Mokaza.
The Hackathon is taking place within the 10th Annual CTO Forum in Intercontinental Hotel. Interestingly, the conference is full of old people in suits while the Hackathon is full of young artists (except yours truly of course).